Passo 1
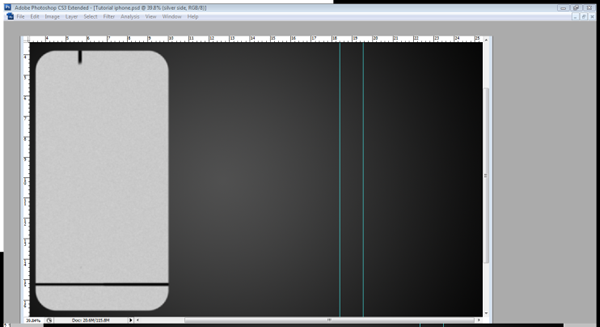
Para começar, crie um novo documento de um tamanho adequado (eu usei uma polegada 10 x 8 polegadas do tamanho da foto em 300dpi, porque se encaixa muito bem como um papel de parede de alta qualidade).Para criar o fundo, definir a sua cor para # 505050 e, em seguida, use a ferramenta gradiente e selecione a configuração radial. Arraste a partir do centro para os lados para obter um brilho suave no meio da imagem.
Passo 2
Pressione (Cmd / Ctrl + R) para obter os governantes para cima, arrastar alguns guias dos governantes para o centro de onde você quer que seu iPhone de ser.Etapa 3
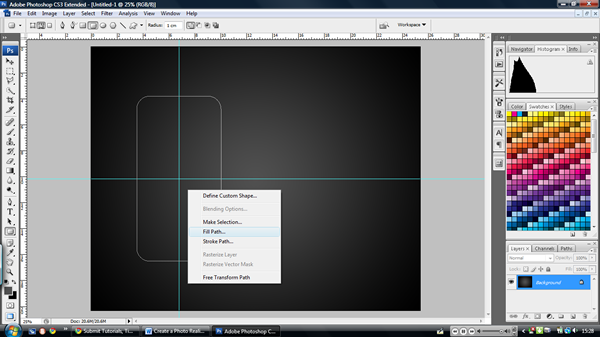
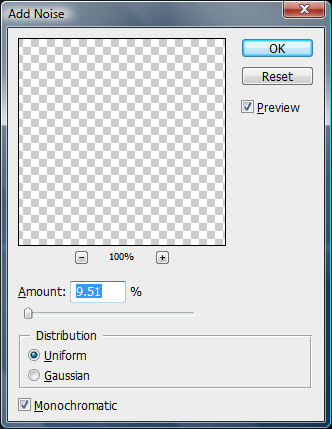
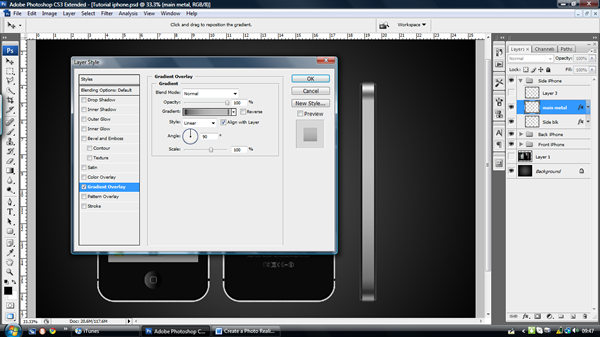
Em uma nova camada, chamem-lhe "o lado de prata", selecione a ferramenta retângulo arredondado (U) e configurá-lo para caminhos. Certifique-se de seu raio é 1 cm e, em seguida, arraste a partir do centro do enquadramento, certificando-se de segurar 'Alt' quando você arrastá-lo. Experimente e obter uma forma realista (Se não tiver certeza, em seguida, puxe uma imagem de referência a partir da web).Botão direito do mouse e selecione preencher caminhos. Preencha-a com # C9C9C9. Em seguida, escolha Filter> Noise> Add Noise. Escolha algo em torno de 9,51 (apenas o suficiente para torná-la mais realista e perder é dureza) no cenário monocromático e uniforme. Pressione o botão 'Escape' botão duas vezes para remover o caminho. Desenhar as pinceladas, como mostrado em seguida, vá em Filter> Blur> Gaussian Blur> 2,8 pixels.
Etapa 4
Crie uma nova camada e chamá-lo "caput". "Cmd / Ctrl - Clique em" o "Silver Side" camada e escolha "Select> Modify> Contract> 10 pixels.Definir a cor de fundo para o seu # 0A0A0A, em seguida, para preencher a seleção, pressione "Cmd / Ctrl + Backspace. (Isto preenche automaticamente a seleção com a cor de fundo).
Etapa 5
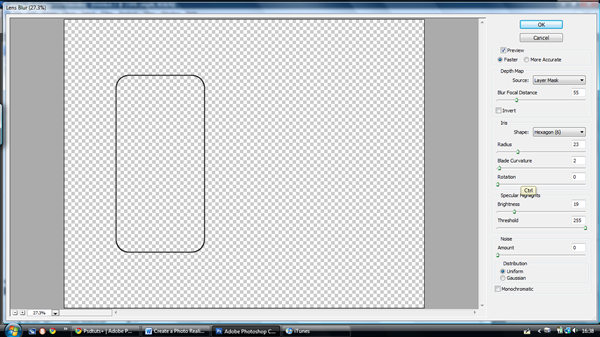
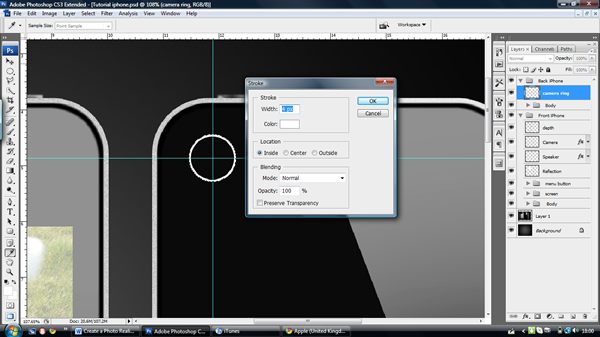
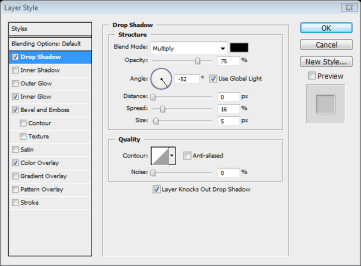
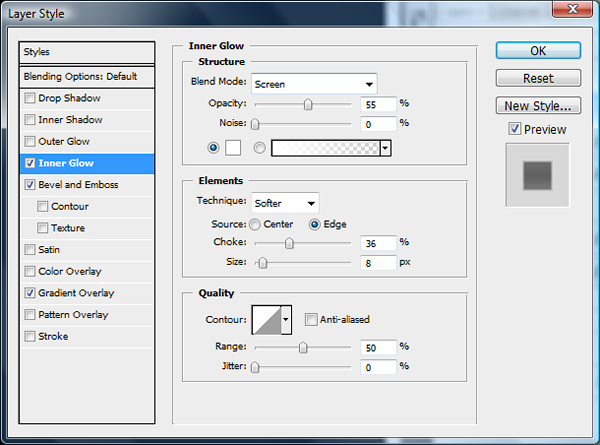
Crie uma nova camada e chamá-lo de "profundidade": esta é apenas uma linha ao redor do interior do corpo onde o iPhone curvas e refrata a luz de distância da câmera. Para criar a linha 'Cmd / Ctrl - Clique em "o" corpo principal "da camada, então vá em' Edit> Stroke 'LARGURA - 10 pixels, cor - # 000000, LOCALIZAÇÃO - Inside.Então vá para 'Filters> Blur> Lens Blur e aplique as configurações abaixo. Certifique-se que esta camada está sempre no topo de todas as outras camadas.
Passo 6
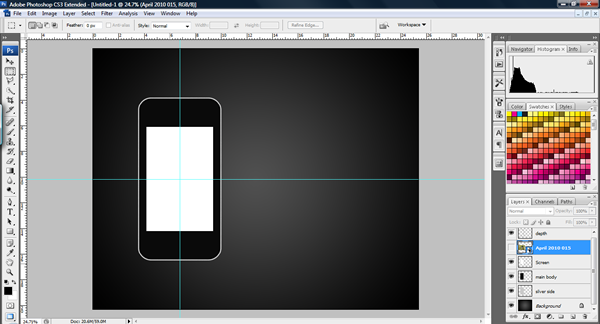
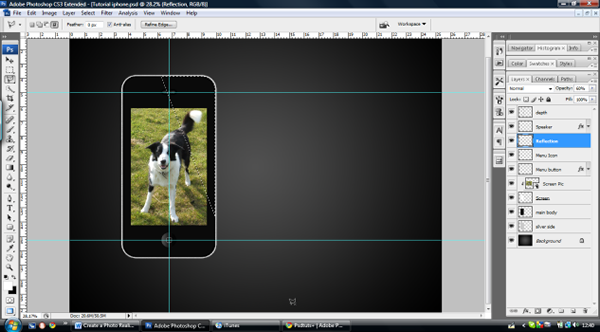
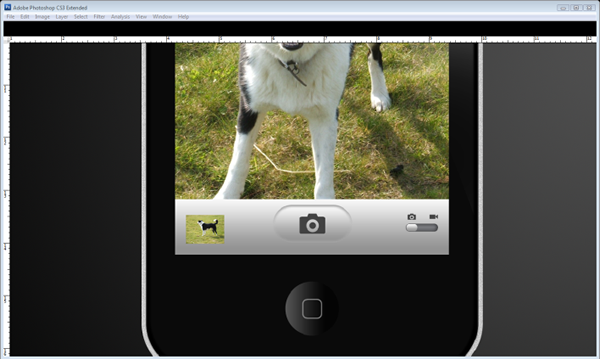
Crie uma nova camada abaixo chamado "Screen". Selecione a ferramenta marquee Rectangle (M) e, em seguida, retirar o centro das orientações, mantenha o 'Alt' depois de ter começado a arrastar o retângulo para fazer expandir a partir do centro. Faça o retângulo de uma forma agradável para a tela, deixando espaço para o falante botão de menu e câmera. Quando estiver satisfeito com a forma de sua tela, preenchê-lo com toda a cor e, em seguida, criar uma nova camada acima da "Screen" camada, não se preocupe com nomes ainda.Passo 7
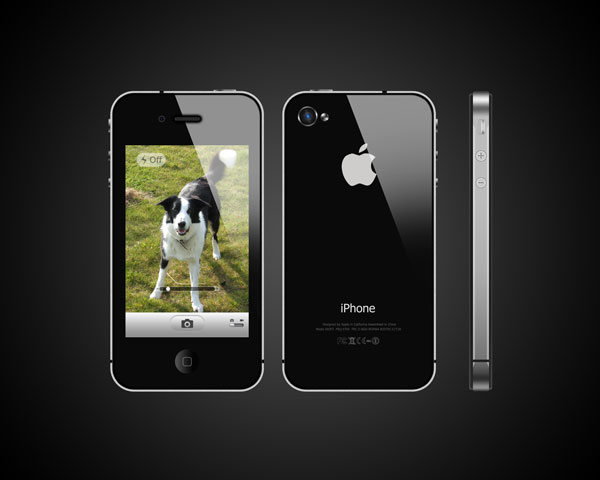
Quando estiver satisfeito com a forma da tela, em sua nova camada, escolha 'File> Place e escolha uma foto de sua escolha (eu escolhi o meu cachorro - ele não é bonito!) Em seguida, mover, redimensionar ou girar a imagem ou fazer o que quiser fazê-lo com bom aspecto. Certifique-se que a imagem está em cima da tela quando tiver terminado, você pode renomear a camada "Screen Pic". Agora, pressione "Alt - Clique em" entre o "Screen" e "Screen Pic" Layer para torná-lo uma camada de recorte. Isto significa que as culturas para a camada abaixo dela e que lhe permite editar ou alterar a imagem abaixo com facilidade.Passo 8
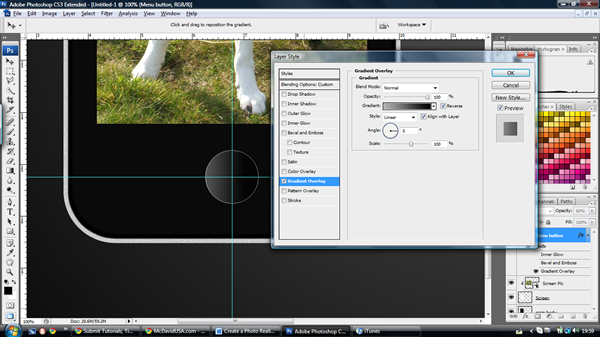
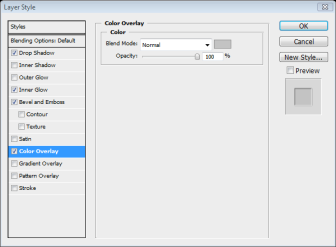
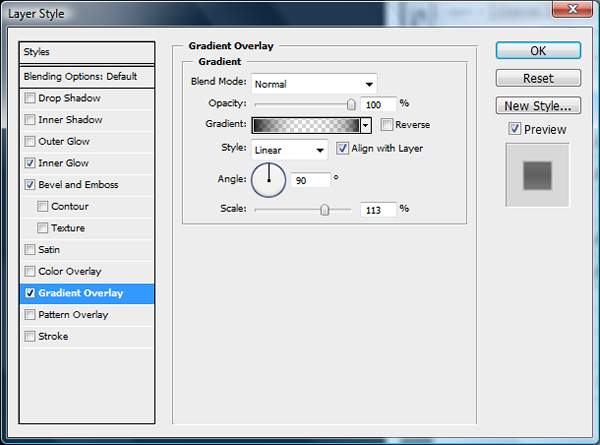
Agora vamos iniciar no botão do menu. Crie uma nova camada e chamá-lo "Menu Button", a opacidade 60%. Traga outra diretriz para baixo, onde o botão será em seguida, use a ferramenta Elipse do centro da exploração orientações "Alt". Quando você tiver o tamanho desejado, preencha com branco, em seguida, abra o menu de efeitos de camada por duas vezes clicando ao lado da camada, em seguida, use a opção de sobreposição de gradiente com AEAEAE # para # 000000, como mostrado abaixo. Remova o caminho.Passo 9
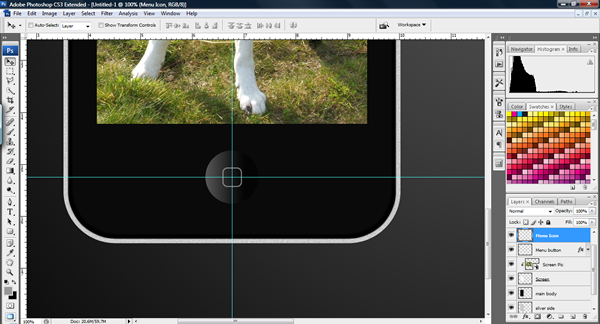
Crie uma nova camada e chamá-lo "Menu Icon", use a ferramenta retângulo arredondado (U) com um raio de 10 pixels e puxe o quadrado do centro, antes de adicionar um curso para ele, fazer a sua cor de primeiro plano # 979797, em seguida, selecione a ferramenta pincel (B) e fazer a escova de 3 pixels de largura e dureza de 90%. Então volte para a ferramenta retângulo arredondado e depois 'botão direito do mouse> caminho Stroke> Pincel> OK.Etapa 10
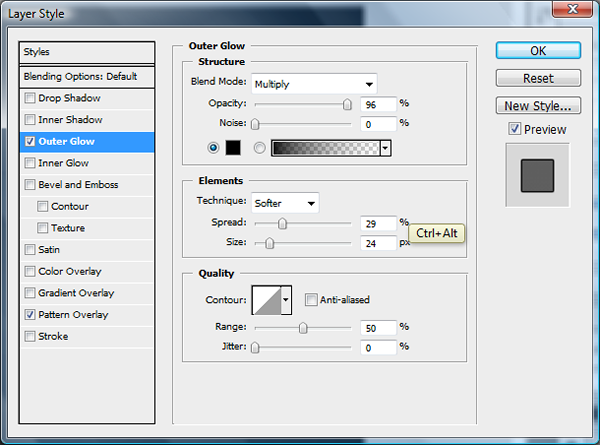
Agora, para criar o orador, passar uma orientação horizontal acima da tela, tanto o orador ea câmera vai estar centrada nesta linha. Faça uma nova camada chamada "Speaker", em seguida, use a ferramenta retângulo arredondado (U) para fazer a grade do alto-falante. Definir o raio de um centímetro apenas para fazer uma borda arredondada, e em seguida, puxe a forma para o tamanho mostrado nas fotos abaixo. Com a mesma ferramenta, clique direito, escolha "Fill Path" e preencha com preto. Em seguida, visualize os efeitos de camada e escolha "Pattern Overlay" e "Outer Glow" e utilize as configurações mostradas.Etapa 11
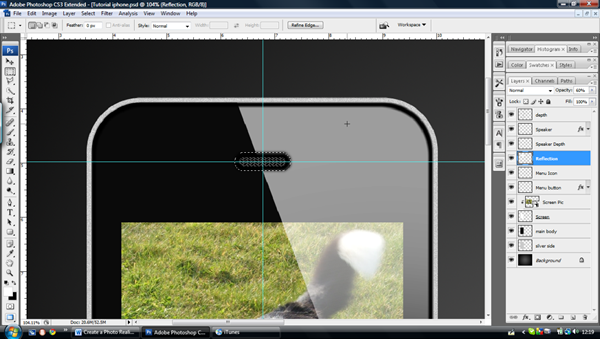
Agora vamos fazer a reflexão que mencionei anteriormente. Então, crie uma nova camada chamada "Reflexão" debaixo do "Speaker" da camada. "Cmd / Ctrl - Clique em" o "corpo principal" da camada e selecione a ferramenta Laço Poligonal (L), selecione o modo de se cruzam e, em seguida, fazer um triângulo em todo o lado direito do iPhone, como mostrado. Preencha com branco. Então traga a opacidade da camada para 55%.Etapa 12
Selecione a ferramenta marquee Rectangle (M) e definir a pena de 150 pixels. Selecione o terço inferior da reflexão e pressione a tecla Delete algumas vezes até que você não consegue ver a ponta da reflexão.Etapa 13
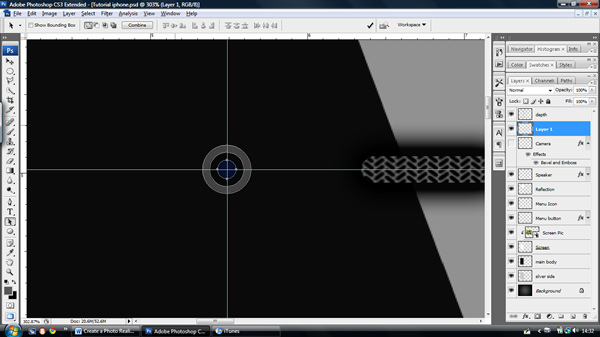
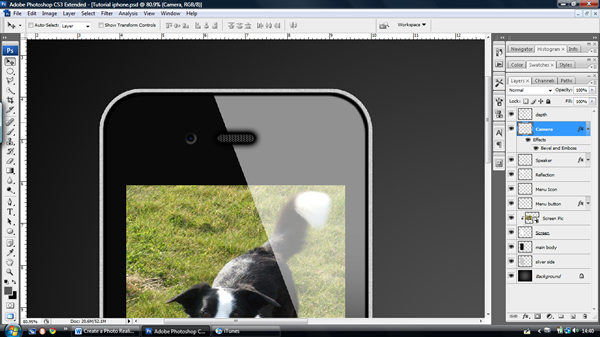
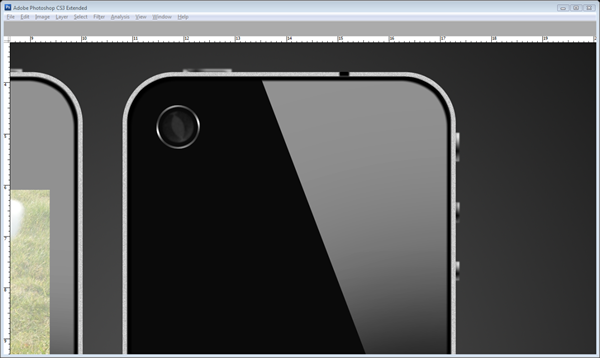
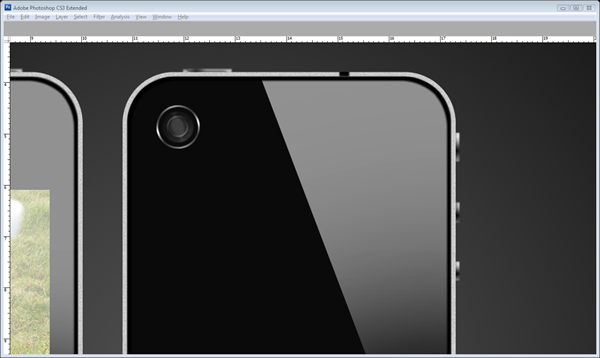
Agora podemos começar a câmera, tirar uma guia para onde deseja que o centro da câmara seja, criar uma nova camada chamada "câmera". Selecione a ferramenta Elipse (U) e faça três pequenos círculos, um dentro do outro a partir do centro do enquadramento. Preencha o anel exterior com # 424242, # 080809 anel do meio eo anel central # 080F2B.Etapa 14
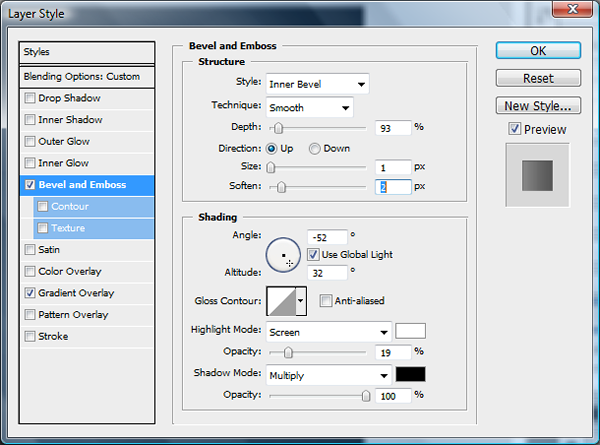
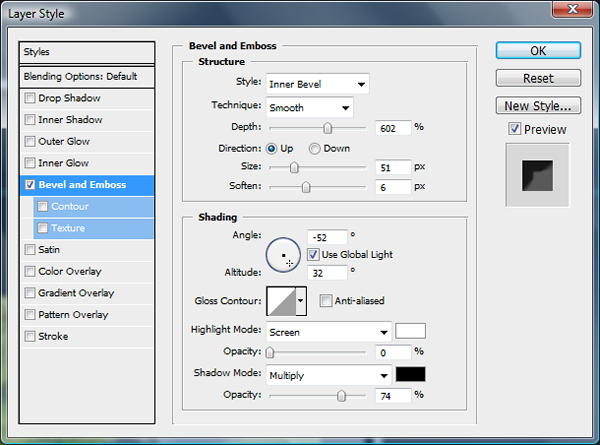
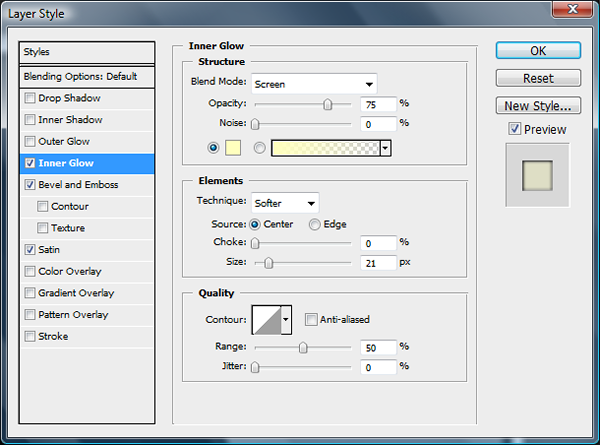
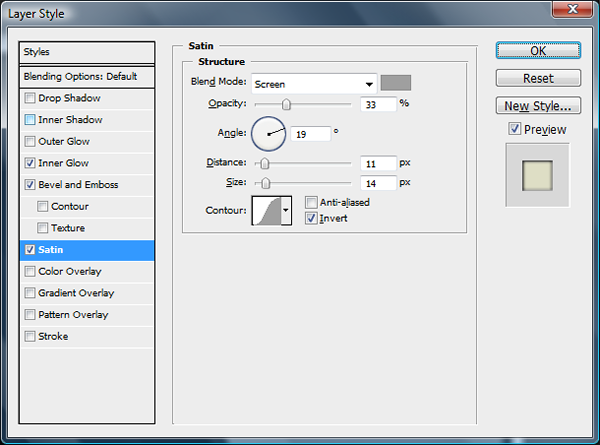
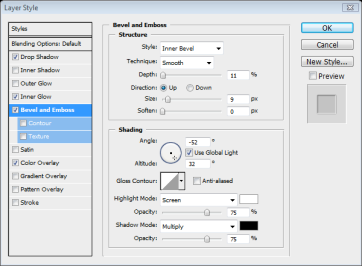
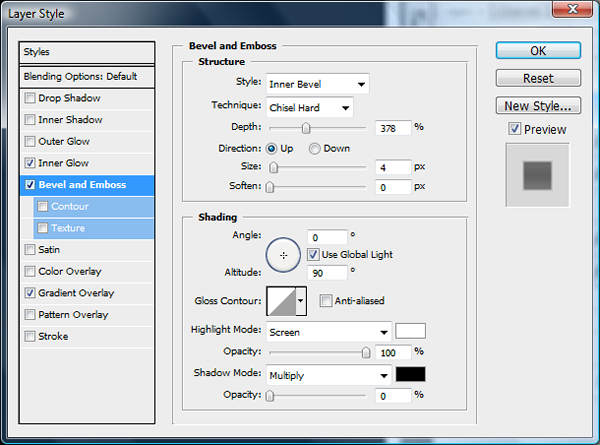
Agora vá ao menu de efeitos de camada e usar as configurações de chanfro e entalhe abaixo para fazer a câmera olhar mais definido para o iPhone. Em seguida, vá em Filter> Blur> Gaussian Blur 0.9pixels>.Etapa 15
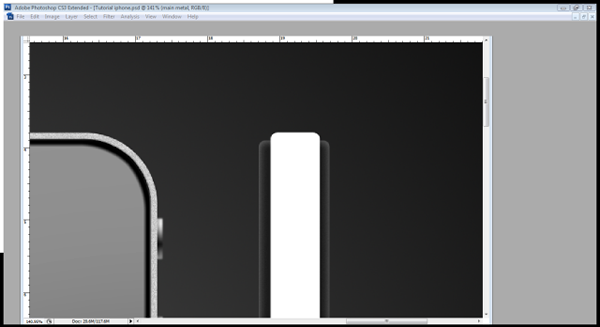
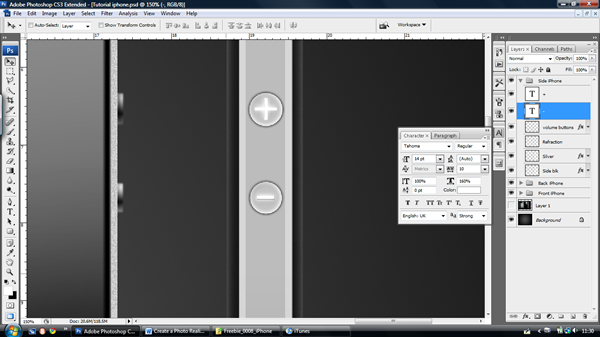
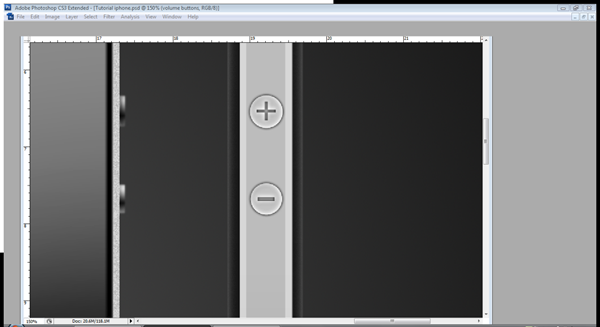
Agora que nós terminamos a câmera podemos finalmente avançar para os últimos retoques para a vista frontal do iPhone, primeiro vamos fazer os botões laterais. Crie três novas camadas abaixo do "Silver side" camada (nomeá-los Botão 1, 2 e 3.) Desenhe três caminhos com a ferramenta retângulo arredondado (U) com um raio 1pixel no lado esquerdo do iPhone. Estamos fazendo os dois botões de volume e silenciar o controle e você pode ver onde eles vão na imagem abaixo. Depois de ter extraído deles, preencher os caminhos de branco, um de cada vez em cada camada. Em seguida, aplique as configurações abaixo no menu de efeitos de camada. Quando você tem aplicado estes a cada camada, vá em Filter> Blur> Gaussian Blur> 1.Etapa 16
Crie uma nova camada e chamá-lo "botão de cima." Criar um outro caminho com a ferramenta retângulo arredondado (U) no canto superior direito do iPhone. Preencha com branco e adicione as configurações abaixo.Você pode ter que mover a gradiente para o local correto usando a ferramenta mover (V) e arrastando-o ao longo da tela. Prima Cmd / Ctrl + F para repetir o último efeito de filtro (Gaussian Blur, neste caso).
Etapa 17
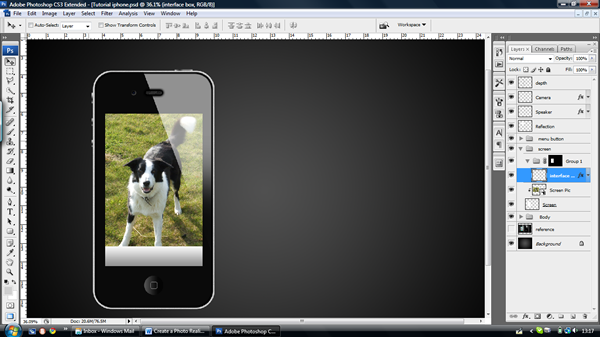
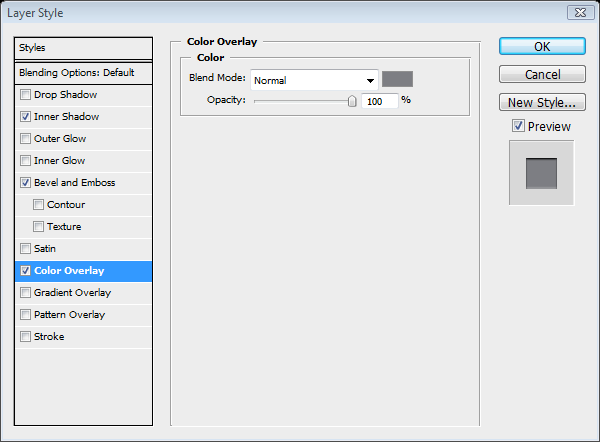
Antes de prosseguirmos, sugiro o grupo de camadas que você usou até agora em grupos de camadas, se você não tiver feito isso, pressionando o ícone da pasta na barra de camadas.Agora o corpo iPhone está fora de forma, podemos começar a se mexer com a interface antes de passar para a opinião traseira e lateral do iPhone. Para começar, faça um grupo de nova camada e chamá-lo de "interface", Cmd / Ctrl - Clique no botão "Tela" camada e, em seguida, pressione o botão "Add Layer Mask". Isso fará com que tudo fez no grupo de culturas para a tela.
Faça uma nova camada e selecione a ferramenta Rectangular Marquee (M) e selecionar uma área na parte inferior da tela como na figura e preencha com branco.
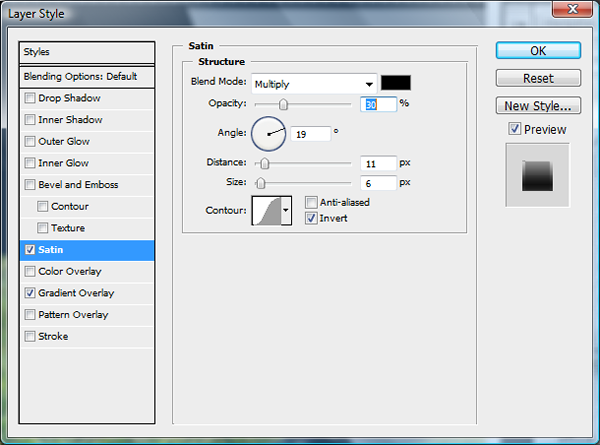
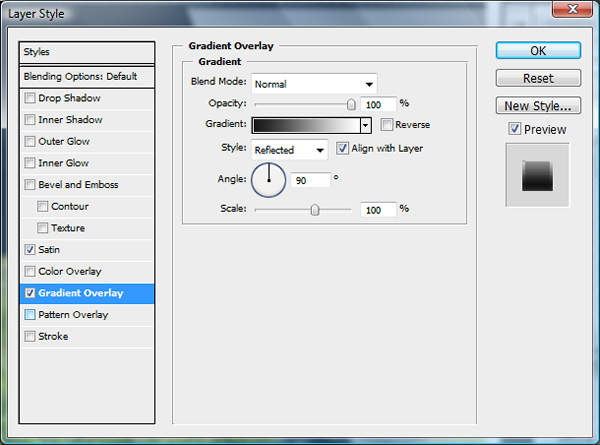
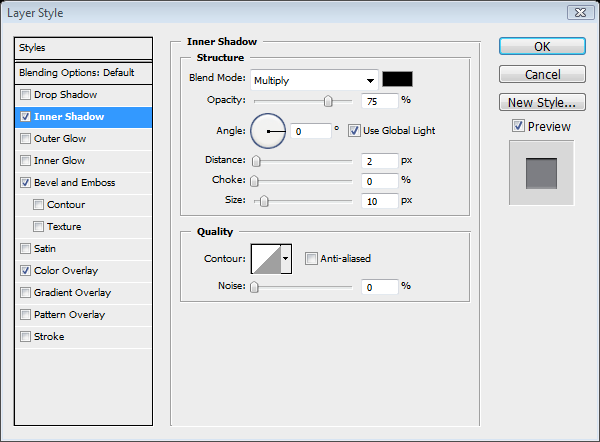
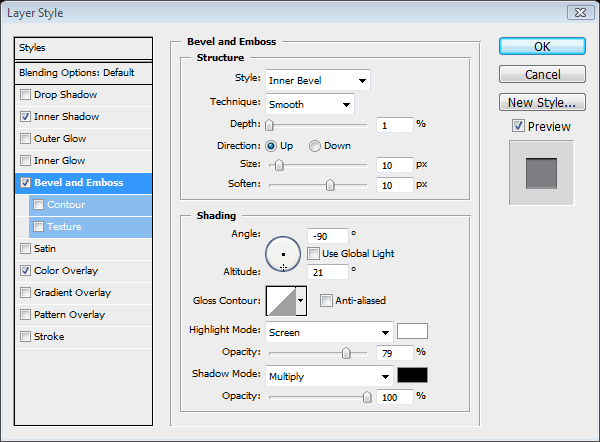
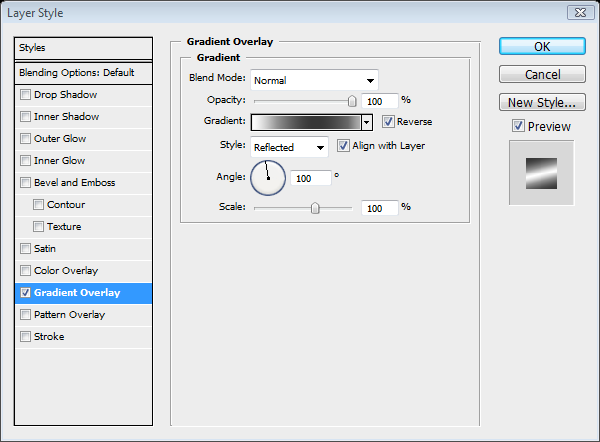
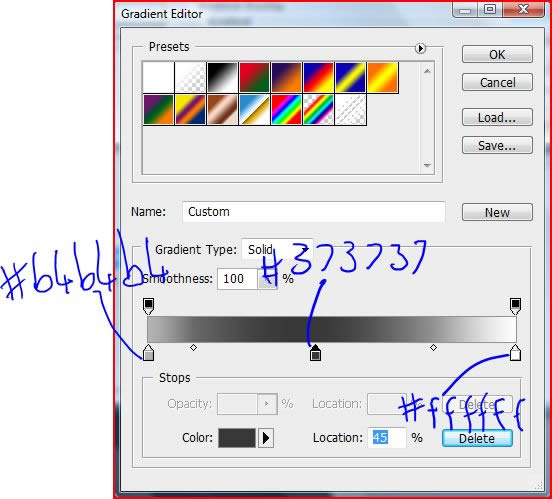
Aplique as configurações abaixo. Em seguida, vá para a camada Layer Style>> estilo de camada Cópia.
Etapa 18
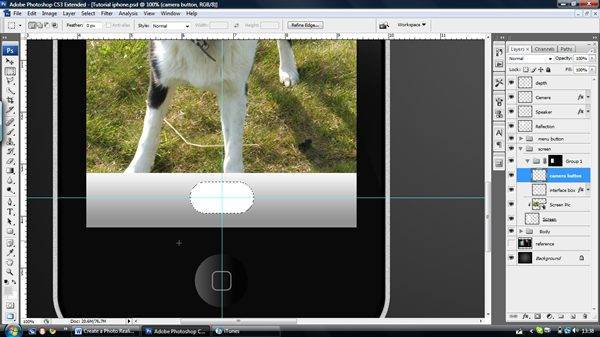
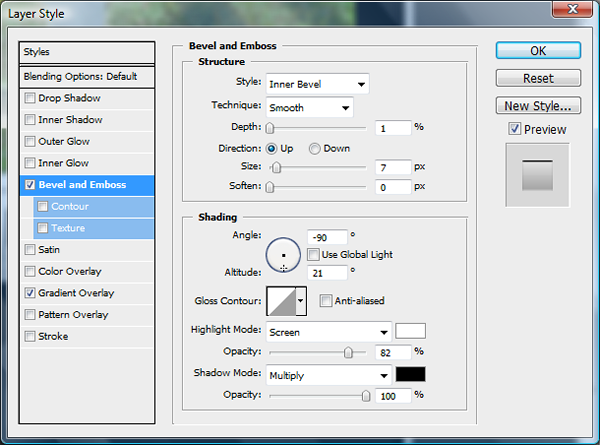
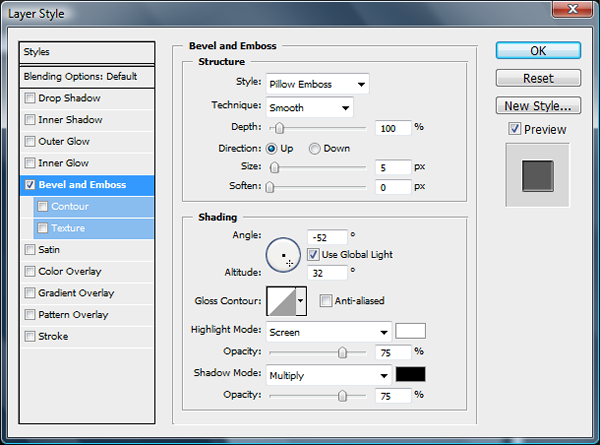
Arraste duas orientações para o centro da caixa e, em seguida, criar uma nova camada chamada "botão da câmera." Use a "ferramenta retângulo arredondado (U) com um raio de um centímetro para criar o botão. Prima Cmd / Ctrl + Enter para ativar o caminho em uma seleção e, em seguida preencha a seleção. Ir para a camada Layer Style>> estilo de camada Colar. (Isto irá colar os efeitos de camada mesma configuração da camada copiada para este).Adicione as definições de bisel e relevo, como mostrado abaixo.
Etapa 20
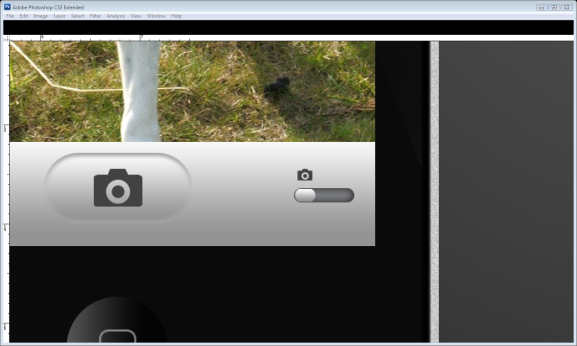
Agora vamos criar o ícone da câmera para o botão, crie uma nova camada e chamá-lo ícone "Câmera". Usando a ferramenta retângulo arredondado (U) com um raio de 20 pixels, desenhe uma câmera de grande escala e usar a ferramenta de seleção de caminho direto para mover o canto superior da caixa de cima em direção ao outro. Prima Cmd / Ctrl + T para transformar o ícone; redimensioná-lo para fazê-lo caber dentro do botão da câmera. Selecione a ferramenta retângulo arredondado (U) e com o botão direito do mouse no caminho, clique em preencher caminho e preenchê-lo com # 424242.Etapa 21
Criar uma nova camada chamada "caixa de barra" e usar a ferramenta retângulo arredondado (U) para a caixa no canto inferior direito da tela. Usando o mesmo raio, desenhar uma caixa onde os toques superior a diretriz como mostrado abaixo. Preencha com branco e depois aplicar esses efeitos camada.Etapa 22
Faça uma nova camada chamada deslizante e, em seguida, novamente usando a ferramenta retângulo arredondado (U) faça uma barra pequena no interior da caixa deslizante, colocá-lo no lado esquerdo. Prima Cmd / Ctrl + Enter, em seguida, Cmd / Ctrl + Backspace para torná-lo uma seleção e preencha com a cor de fundo. Ir para a Camada> Estilo de camada> estilo de camada Cópia.Vá para o "Câmera ícone" camada e pressione Command / Ctrl + J para duplicar a camada ícone da câmera, pressione Command / Ctrl + T para transformá-lo, reduzi-la e movê-lo acima da barra. Em seguida, desenhe um ícone de câmera de filme usando a ferramenta retângulo arredondado (U) e da ferramenta Pen (P), transformá-lo e movê-lo sobre a barra.
Etapa 23
Importar uma imagem diferente, indo em File> Place e escolha a sua imagem. Prima Cmd / Ctrl + T e reduzir o tamanho da imagem para que ele possa estar apertado no canto inferior esquerdo.Em seguida, use a ferramenta retângulo arredondado (U) com um raio de 10 pixels para criar uma caixa sobre a imagem. Prima Cmd / Ctrl + Enter para criar uma seleção, e pressione o ícone "Adicionar máscara de camada 'na barra de camadas. Isto irá cortar a imagem para a seleção.
Passo 24
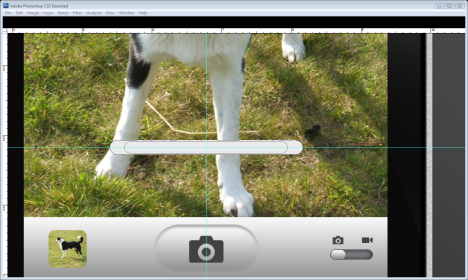
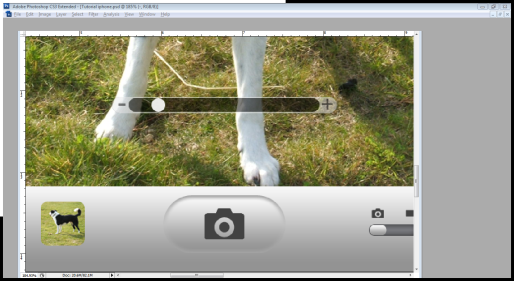
Agora vamos passar para a barra de zoom! Em uma nova camada chamada "barra" Zoom, use a ferramenta retângulo arredondado (U), com um raio de 30 pixels, e desenhe uma barra fina na parte inferior da tela. Então mude a ferramenta para subtrair e desenhar um outro bar no bar anterior. Usando a ferramenta de seleção de trajeto (A), selecione e clique com o caminho exterior, escolher o preenchimento sub caminho, e depois preenchê-lo com # EAEAEA.Use a ferramenta de seleção de trajeto (A) novamente e selecione o caminho do centro. Alterar as configurações de subtrair para adicionar e preencha o caminho com o Black. Pressione 5 no teclado para reduzir a opacidade para 50%.
Faça uma nova camada e desenhe uma barra circular com a ferramenta elipse (U), preenchê-lo com o branco e pressione 9 para reduzir a opacidade para 90%.
Etapa 25
Selecione a ferramenta texto (T) e colocar uma preta + e - símbolo de cada lado da barra de zoom, a fonte é Marquise eo tamanho 8 para o sinal - e tamanho 6 para o sinal de mais. Traga a opacidade para 50%.Etapa 26
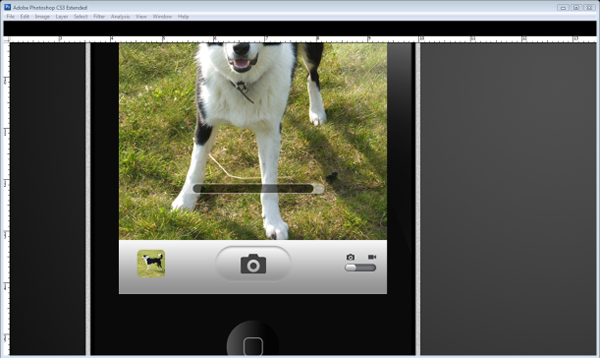
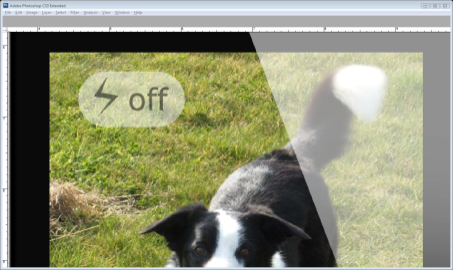
Agora vamos passar para a tela do flash. Use a ferramenta retângulo arredondado (U) com 1 centímetro de raio para desenhar retângulo no canto superior esquerdo, preencha com branco e levar a opacidade para 50%. Use a fonte Marquise em preto e tamanho 12 para escrever a palavra 'Off' e então trazem a opacidade para 50% novamente. Usando a ferramenta Pen (P) desenhar um ícone relâmpago e preenchê-lo com # 000000. Traga a opacidade para 50%.Passo 27
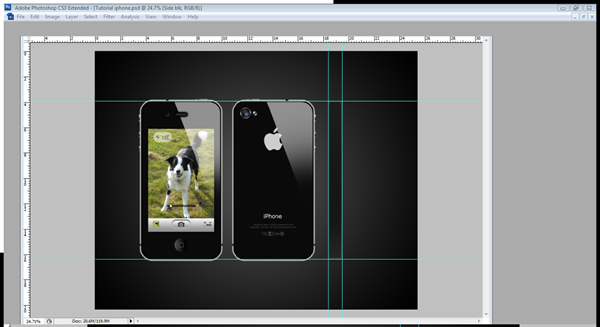
Agora está completamente terminado com a exibição principal do iPhone (tapinha nas costas, se quiser) e se você quiser ir mais adiante apenas continua a seguir o tutorial à medida que avançamos na parte de trás do iPhone e, em seguida, ao lado. Antes de começar, basta colocar o iPhone frente em uma pasta grande.Esta etapa será mais fácil para aqueles que têm organizado as suas camadas em pastas, coloquei todas as minhas camadas e camadas botão corpo em uma pasta que eu posso simplesmente copiar e virar para a parte traseira do meu iPhone. Caso contrário, Cmd / Ctrl + Clique no "caput", "lado de prata", "slider mudo", "botão Top", "Reflexão", "profundidade" e as camadas botão de volume, botão direito do mouse e pressione duplicar camada, pressione Clique em OK e, em seguida, coloque as camadas em uma nova pasta chamada "Back iPhone.
Selecione a opção "Back iPhone" pasta, em seguida, use a ferramenta Move (V) para mover o iPhone de volta ao lado do iPhone frente. Abra a pasta e selecione todas as camadas, excluindo a camada de reflexão ", então escolha Edit> Transform> Flip Horizontal.
Etapa 28
Agora vamos passar para a câmara traseira. Criar uma "câmara anel" camada, trazer duas guias para onde você gostaria de ser sua câmera, e depois usar a ferramenta Elliptical Marquee (M), mantenha a tecla Alt + Shift apenas quando você tiver começado a arrastar a partir do centro do enquadramento. Em seguida, escolha Edit> Stroke> 4 pixels> OK. Em seguida, aplique as configurações de gradiente abaixo.Etapa 29
Criar uma nova camada chamada "grays" e criar um outro círculo com a ferramenta Elliptical Marquee (M) dentro do anel da câmera e preenchê-lo com # 282828. Escolha Filter> Noise> Add Noise e escolha 16,57. Em seguida, escolha Filter> Blur> Gaussian Blur> 2,2 pixels. Adicione estes efeitos de camada. Vire a opacidade da camada para 50%.Etapa 30
Crie outra camada chamada "underlay cinza" e por baixo da camada "cinza" usar a ferramenta Elliptical Marquee (M) e crie outro círculo abaixo, preenchê-lo e adicionar os efeitos de camada abaixo.Finalmente desenhar outro círculo para a lente e preenchê-lo com # 013274, em seguida, aplicar esses efeitos.
Etapa 31
Crie uma nova camada abaixo da "reflexão cópia" camada e chamá-lo "logo da maçã." Obter uma imagem do logotipo da Apple e segui-lo ou apenas tirar-lo da memória usando a ferramenta caneta (P), preenchê-lo com # CECDCB.Etapa 32
Para o flash é só usar a ferramenta Elliptical Marquee (M) e preenchê-lo com o branco em uma nova camada, use as diretrizes para mantê-lo em conformidade com a câmera. Então vá para os efeitos de camada e aplique a máscara padrão abaixo.Etapa 33
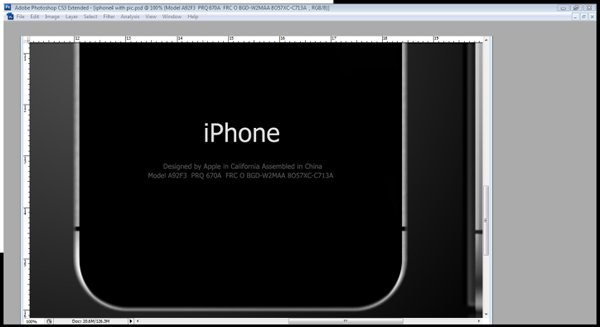
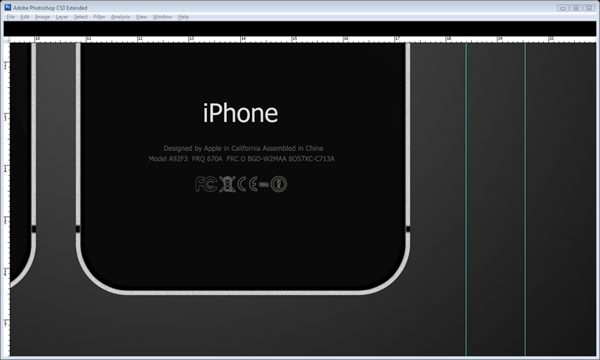
Selecione a ferramenta texto (T) com a fonte Tahoma, tamanho 14 e escrever o iPhone para o fundo. Em seguida, use a mesma fonte, mas no tamanho 3,7 para o código do produto e as informações abaixo do nome da marca. A cor é # 545453.Etapa 34
Comece a desenhar os símbolos de segurança e qualidade com a ferramenta Pen (P), se divertir e fazer alguns de seus próprios ou apenas manter as originais como se eu tivesse feito a seguir. Mais uma vez manter a cor # 545453.Etapa 35
Agora que a volta está acabado então poderemos finalmente acabar com o lado. Criar um grupo de nova camada chamada "iPhone lado" e em que o grupo crie uma camada chamada de "preto lado." Eu arrastei algumas diretrizes para delinear a base do meu iPhone lado. Desenhe uma caixa com a ferramenta retângulo arredondado (U) com um raio de 10 pixels. Preencha-o e abra os estilos de camada e aplicar essas configurações.Etapa 36
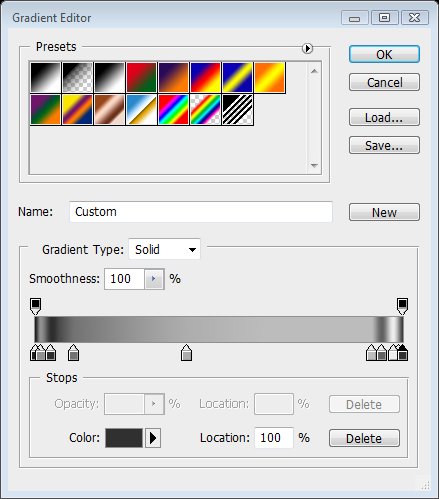
Agora, com a mesma ferramenta (U), em uma nova camada chamada "prata" desenhar uma caixa mais magro, mas mais do que o "preto do lado." Seu comprimento deve significar que apenas sobressai a borda da caixa de outras. Em seguida, adicione o gradiente embaixo.Da esquerda para a direita este gradiente vai: # 202020, # 919191, # 2E2E2E, # 737373, # ADADAD, BCBCBC #, # 616161, # EDEDED, # 303030.
Etapa 37
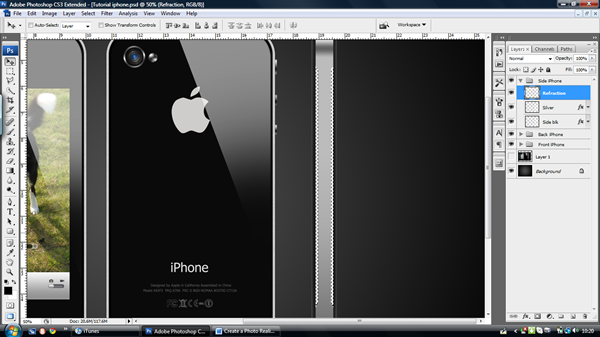
Criar uma nova camada chamada "Refração" e depois Cmd / Ctrl - Clique na camada "Silver" e use a ferramenta laço poligonal (L) para selecionar duas áreas nos lados do iPhone como mostrado abaixo. Preencha com branco e mova a opacidade para 40%.Etapa 38
Criar uma nova camada chamada "botões de volume" e use a ferramenta caminho elíptico (P) para criar dois círculos do tamanho do botão de volume, preenchê-lo e aplicar as configurações abaixo. Eu tenho usado as orientações para se certificar de que eles se alinham com os meus botões lado vista iPhone.Etapa 39
Use a ferramenta de texto (T) e digite um sinal de mais e de menos em um dos botões, use a fonte Tahoma com tamanho 14. Faça o sinal de subtração maior, aumentando a largura para 160%. Vá para Layer>> tipo Rasterize (fazer isso para ambas as camadas de texto). Então Cmd / Ctrl - Clique nas camadas mais e menos, em seguida, ir para a "botões de volume" camada e pressione Delete.Etapa 40
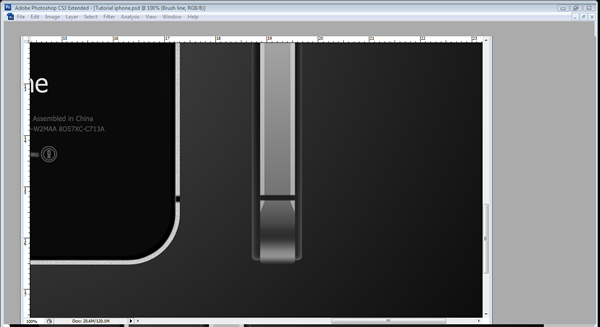
Para o nosso último passo usa a ferramenta retângulo arredondado (U) com um raio de 8 pixels e desenhe um retângulo em uma nova camada chamada "Back Slider". Preencha-a com # b7b7b7 e adicione a sombra interna abaixo.Criar uma nova camada chamada "slider" e chamar uma outra caixa com a ferramenta retângulo arredondado (U) dentro da caixa anterior, só que desta vez com um raio de 7 pixels. Em seguida, aplique essas configurações para ele.


















































































Nenhum comentário:
Postar um comentário